Посилання на CDN
Як React, так і ReactDOM доступні через CDN.
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>Зазначені вище версії призначені тільки при розробці програми, але не підходять для використання в продакшн-оточенні. Мініфіковані та оптимізовані для продакшн версії React перераховані нижче:
<script crossorigin src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>Щоб завантажити конкретну версію react та react-dom, замініть 16 на номер версії, яка вам потрібна.
Для чого атрибут crossorigin?
Якщо ви завантажуєте React з CDN, ми рекомендуємо вам скористатися атрибутом crossorigin:
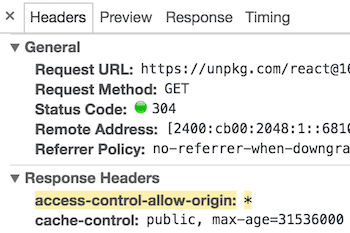
<script crossorigin src="..."></script>Також бажано перевірити, що використаний сервіс CDN встановлює HTTP-заголовок Access-Control-Allow-Origin: *:
Така практика дозволить покращити обробку помилок в React 16 і новіших версіях.
Is this page useful?Редагувати цю сторінку